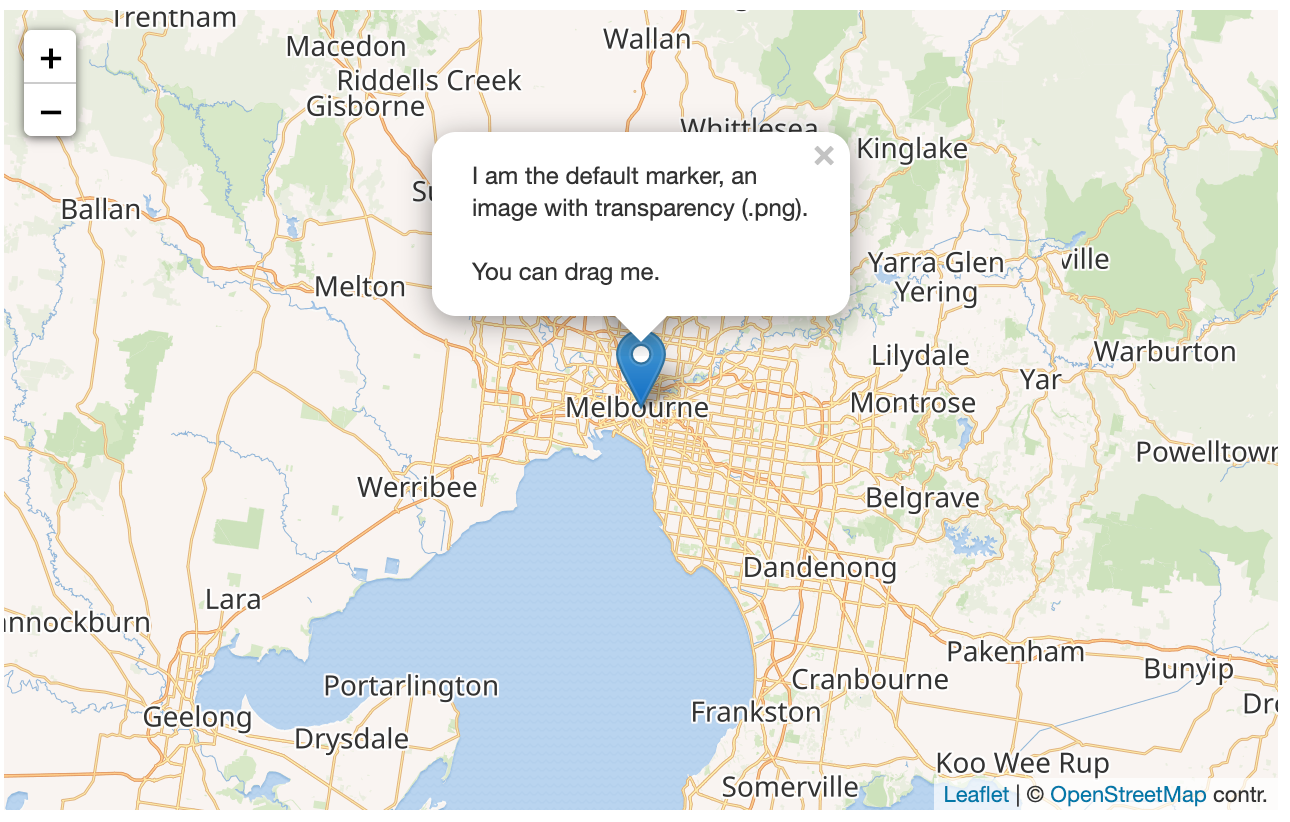
Add a React Leaflet Popup Component to Display the Name of an Existing Marker Component | egghead.io

Pane> tag is not working, new Panes are not created/styles are not applied · Issue #782 · PaulLeCam/react-leaflet · GitHub

React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange

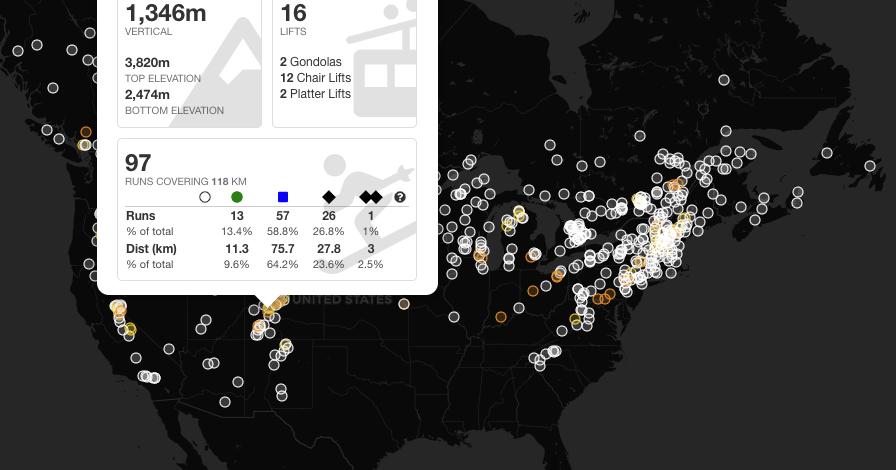
javascript - Implementing a dynamic JSX element within a marker, using react -leaflet - Stack Overflow